4 herramientas para medir las WEB CORE VITALS

Los Core Web Vitals le ayudan a rastrear y percibir rápidamente el rendimiento de su sitio web. Por lo tanto, es crucial conocerlos en detalle y encontrar las herramientas adecuadas para medirlas. Si no conoces nada sobre ellas quizás te interesen este artículo en el que mostrábamos que eran y cómo auditarlas.
Este artículo, pretende dar una visión extra sobre los diferentes tipos de herramientas que podemos utilizar para las mediciones de las Vitales Web además del método que mostremos en anterior post.
El objetivo principal de las herramientas de testing es evaluar el rendimiento a lo largo del ciclo de desarrollo. Como resultado, puede establecer estándares y garantizar el cumplimiento antes de lanzar la aplicación a producción.
Además, puede simular el comportamiento del usuario en su sitio web y ofrecer resultados reproducibles para la depuración.
Estas herramientas permiten medir Tiempo total de bloqueo (TBT), la duración total del tiempo donde se bloqueó el sitio web, evitando las interacciones del usuario. Echemos un vistazo a las herramientas que podemos usar para medirlas.
1) PageSpeed Insights (PSI) como herramienta estrella en la medición de las Web Core Vitals
Google PageSpeed Insights es una herramienta líder de pruebas de campo en análisis de rendimiento.
Puede generar informes de rendimiento para el uso de dispositivos web y móviles y proporcionar sugerencias para mejorar cualquier problema.
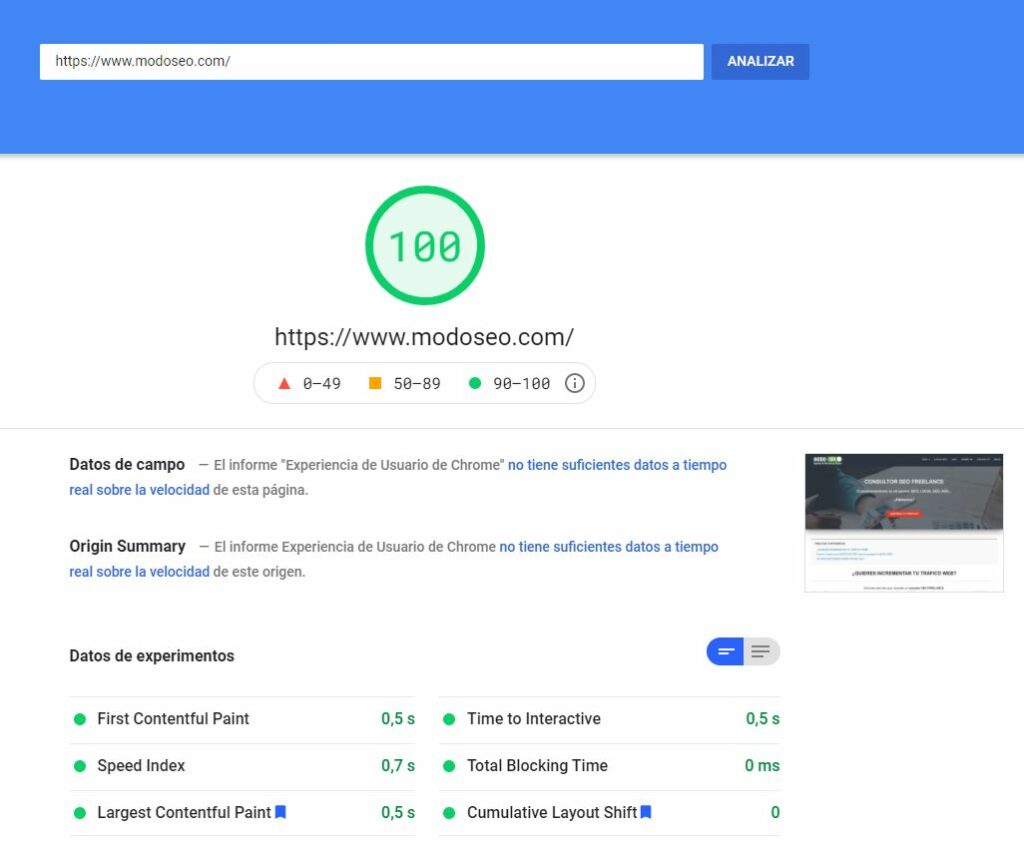
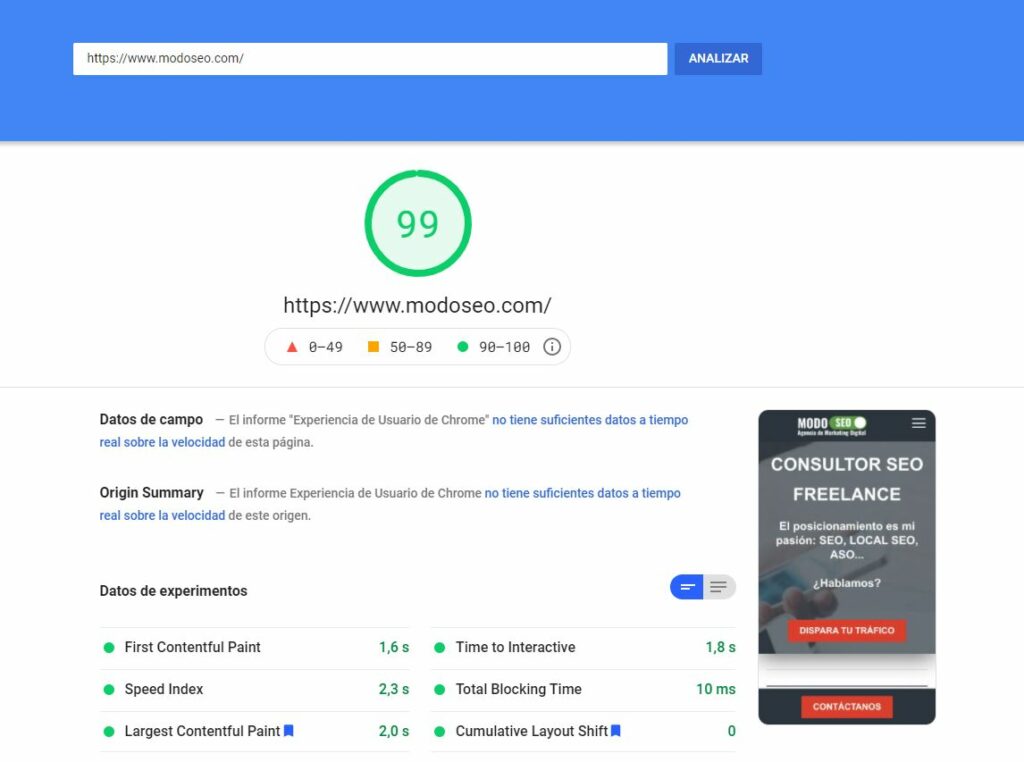
Ejecutar PageSpeed Insights en su página web es muy sencillo. Todo lo que necesita hacer es navegar por la página oficial de pagespeed e ingresar la URL de la página web que necesita analizar. En unos segundos, recibirá un análisis completo de su página web como a continuación.


PSI incluye una puntuación en la parte superior del informe, que resume el rendimiento de la página. Por lo general, se recomienda tener una puntuación de 90 o más para aprobar la evaluación del desempeño. En modoseo.com nos hemos obsesionado con la velocidad y es por eso que tenemos estas fantásticas puntuaciones.Si quieres averiguar cómo replicarlo consulta nuestro servicio de WPO.
Además, PSI indicará si su página web cumple con el umbral requerido para una excelente experiencia de usuario. Indicará si su sitio web pasa la evaluación Core Web Vitals.
Para aprobar la evaluación de Web Vitals, se requiere tener una calificación de más del 75% buena para los 3 Vitales Web Core.
Si hay cosas que mejorar, PSI recomendará algunos cambios, y puede concentrarse en esas áreas para mejorar sus puntajes.
2) Lighthouse como herramienta alternativa de medición
Lighthouse es una nueva característica disponible en Chrome DevTools para identificar problemas comunes que afectan el rendimiento del sitio web, la accesibilidad y la experiencia del usuario.
Con Lighthouse puedes medir Core Web Vitals Cumulative Layout Shift (CLS), y el Largest Contentful Paint (LCP), que son las indicaciones de velocidad y estabilidad visual.
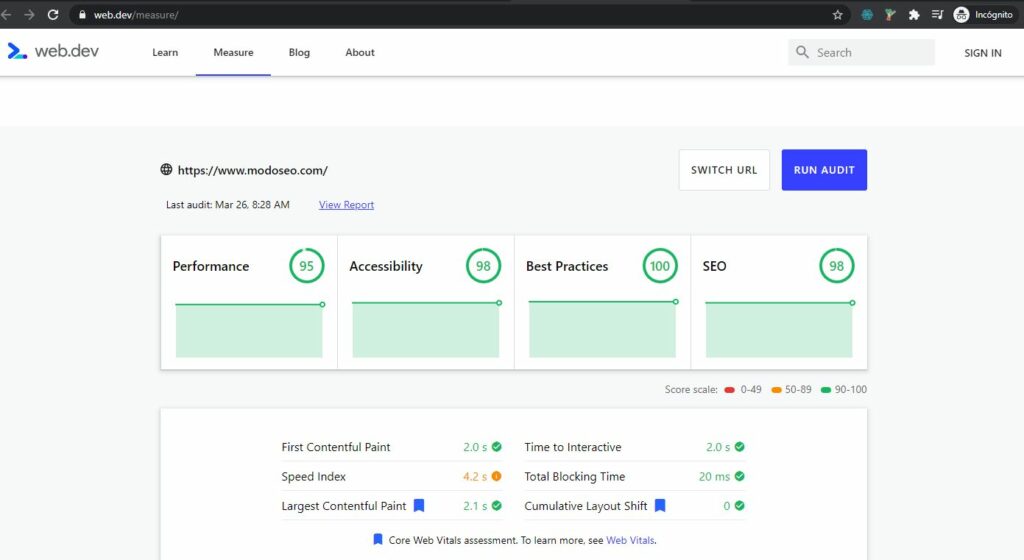
Puede ejecutar Lighthouse en Chrome DevTools, desde la línea de comandos, como un módulo desde aquí. Todo lo que necesitas hacer es proporcionar una URL de auditoría a Lighthouse. Realizará una secuencia de auditorías en el sitio web y luego creará un informe sobre qué tan bien ha funcionado la página.

Según el análisis anterior, la página web ha mostrado un buen rendimiento en el Cumulative Layout Shift indicator con 0 segundos. Sin embargo, el Largest Contentful Paint y el Total Blocking Time están en 2,0s. No obstante la puntuación global es casi perfecta.
Además puedes ampliar información consultando la url del informe completo tal que así: https://lighthouse-dot-webdotdevsite.appspot.com//lh/html?url=https%3A%2F%2Fwww.modoseo.com%2F#seo
Si su puntaje es bueno, se indicará en color verde como LCP, y si sus puntajes son necesarios para ser mejorados o críticos, se indicará en naranja o rojo.
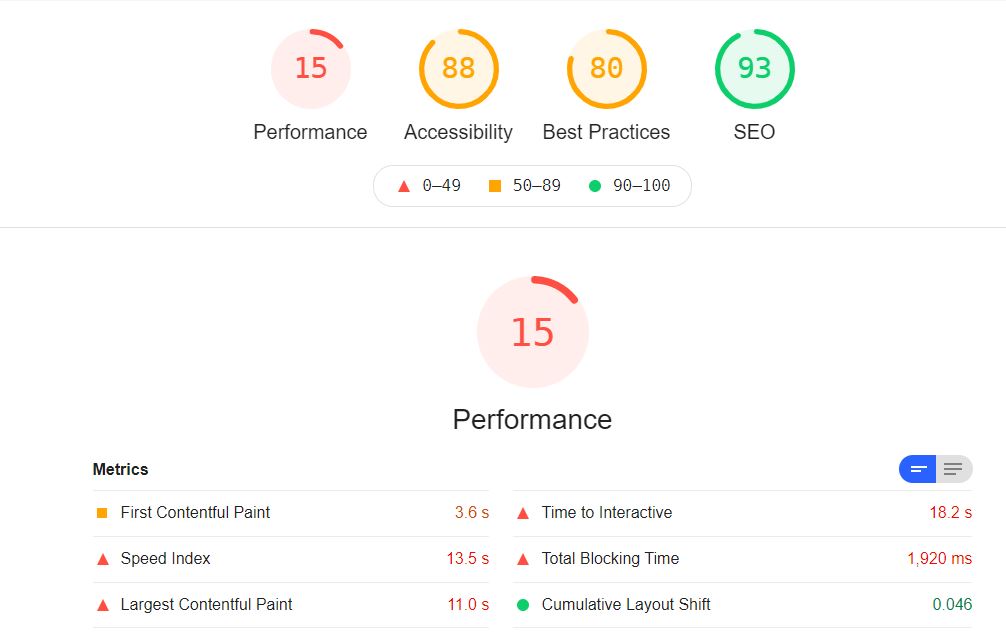
Aquí el análisis de rendimiento de una web con peor performance:

Del mismo modo, puede probar fácilmente todas las páginas web de su aplicación con Lighthouse y usar esos informes para ofrecer la mejor experiencia a los usuarios finales.
3) Panel de rendimiento de Chrome DevTools
El análisis de Core Web Vital está a solo 4 pasos de distancia con Chrome DevTools, y todo lo que necesita hacer es:
- Abra DevTools y navegue a la pestaña Rendimiento.
- Haga clic en el botón Grabar y vuelva a cargar manualmente la página.
- Una vez que se vuelve a cargar la página, detenga la grabación.
Al igual que Lighthouse, el análisis de rendimiento de DevTool muestra todos los Vitales web principales claramente con colores. Según el ejemplo anterior, LCP está mostrando buenos resultados, y se indica en color verde mientras CLS se indica en color rojo, lo que significa que no está completamente optimizado. Puede ver detalles adicionales de estas mediciones haciendo clic en ellas, y TBT se muestra en la esquina inferior izquierda de la ventana.
Sin embargo, la salida de estas herramientas de prueba de laboratorio podría no ser 100% precisa ya que no hay usuarios reales involucrados.
Como mencioné, las herramientas de prueba de laboratorio carecen de la capacidad de capturar la participación real del usuario. Por lo tanto, no siempre podemos estar seguros de que nuestras lecturas sean 100% precisas.
Las herramientas de prueba de campo pueden llenar este vacío y proporcionar estadísticas más precisas sobre cómo los usuarios reales experimentan su sitio web.
4) Extensión Web Vitals de Chrome
La extensión Chrome Web Vitals para escritorio es otra herramienta para medir las métricas de Core Web Vitals en tiempo real. Esto es útil para encontrar problemas un poco antes en su ciclo de desarrollo y como herramienta de diagnóstico para analizar el rendimiento de Core Web Vitals mientras se navega por la web.
La extensión está disponible en la Chrome Web Store para su descarga. A partir de entonces, tienes que navegar a la página requerida para medir Core Web Vitals haciendo clic en la extensión.
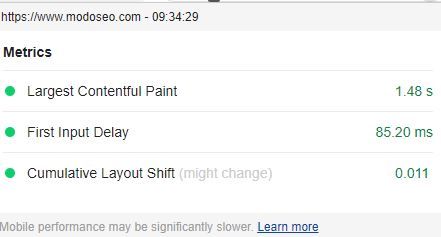
La extensión indicará claramente los 3 Core Web Vitals de su página web utilizando valores numéricos y colores estándar como los que se muestran a continuación.

De acuerdo con las mediciones anteriores, la página web LCP está muy bien, ya que tarda 1,48 segundos en cargar.
Aunque esto es muy sencillo y es muy cómodo para ir analizando cada una de tus landings mientras navegas por ellas hay una ligera desventaja en comparación con otras herramientas ya que esta extensión no sugiere cómo se puede mejorar la mala calificación. Sin embargo, recomiendo encarecidamente la instalación de esta extensión porque puede llegar a ser conveniente cuando se necesita una lectura rápida.
CONCLUSIONES SOBRE HERRAMIENTAS PARA MEDIR LAS CORE WEB VITALS
Como puedes ver en los ejemplos anteriores, estas herramientas miden las WEB CORE VITALS y nos proporcionan valiosos conocimientos y recomendaciones sobre las áreas en las que debemos centrarnos para mejorar el rendimiento del sitio web. Además, ten en cuenta que Google anunció que en Mayo 2021 habría un update sobre esto con lo que conviene prestarle especial interés.
Creo que se han comprendido los métodos y las herramientas de medición de Core Web Vitals, y le invito a utilizarlos en su sitio web para mejorar su rendimiento o si prefiere que lo hagamos nosotros damos un servicio de mejora de performance que te puede interesar.
