Información actualizada para el update de Mayo 2021 de Google

Google anunció el año pasado que harían una actualización de los factores centrales de clasificación de los sitios web. Aunque Google actualiza constantemente su algoritmo para servir mejor a los usuarios, no es frecuente que Google anuncie un cambio en los factores de clasificación o declare explícitamente los factores de clasificación.

Con esto en mente, permítame darle un resumen rápido de los factores de clasificación actuales, qué cambiará con la actualización en mayo y cómo prepararse para esta actualización.
Factores de clasificación de experiencia actual
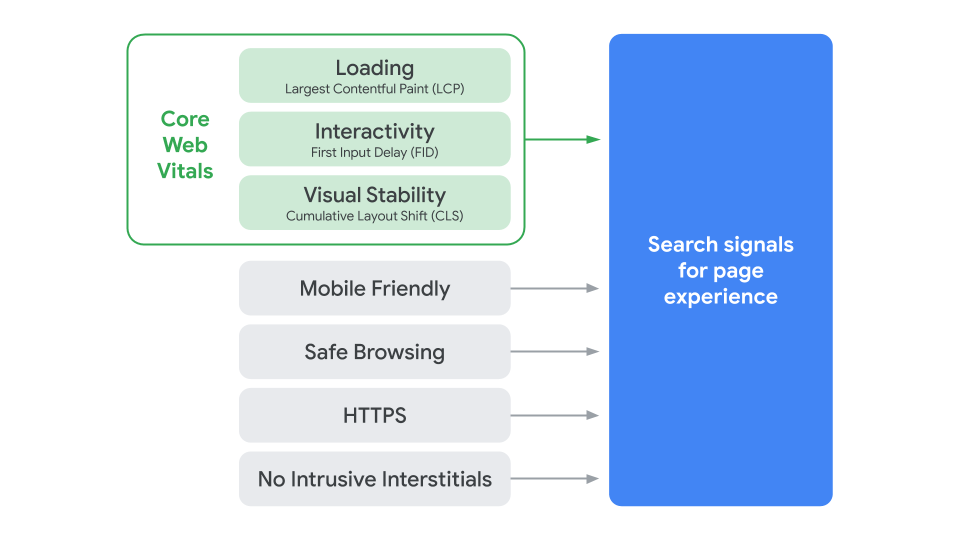
Actualmente hay cuatro factores de clasificación de experiencia declarados explícitamente:
- Mobile Friendly
- Navegación segura
- HTTPS seguro
- Ads intrusivos
Estos factores afectan la clasificación de un sitio web y crean una experiencia de usuario más segura. Cada página de un sitio web debe ser amigable para dispositivos móviles y utilizado eficientemente en todos los dispositivos. Deberían tener un conexión segura (HTTPS) y No dañar al usuario que está interactuando con el sitio web (navegación segura).
El último factor, sin intersticiales intrusivos, se refiere a ventanas emergentes molestas y a menudo dañinas.
Tal como están actualmente, los factores de clasificación anteriores se centran en la funcionalidad y seguridad de un sitio web. Sin embargo, hay más en la interacción de un usuario con los sitios web que solo la función. Google ha tenido esto en cuenta con la nueva actualización que están implementando en mayo.
Actualización de la experiencia de velocidad de página Próximamente en mayo de 2021
La actualización de mayo se centrará en la experiencia de un usuario con un sitio web, junto con la funcionalidad de las páginas. Hay tres señales (core web vitals)que se agregarán a los factores de clasificación conocidos: carga, interactividad y estabilidad visual.
Puedes ver el post que escribimos sobre ello y descubrir cómo auditarlas en: Cómo auditar las Core Web Vitals de Google - PASO a PASO

- Loading- esto se medirá por el recurso de mayor contenido (LCP), o cuando el elemento visual más grande de una página se cargue en la página.
- Interactivity- esto se medirá por el tiempo en ser interactiva (FIP), o cuánto tiempo hay un retraso entre la interacción de un usuario (es decir,. clic de un botón) y la respuesta del navegador a la acción.
- Estabilidad visual- esto se medirá por la estabilidad visual (CLS), o qué tan estables son los elementos de una página cuando el usuario se desplaza.
Cada uno de estos factores mide la experiencia que tiene un usuario al navegar a través de un sitio web. Si la página no se carga rápidamente, los usuarios pueden irse antes de leer el contenido, incluso si el contenido es excelente. Si un usuario no puede hacer clic en los botones o interactuar con la página lo suficientemente rápido, crea fricción en la experiencia del usuario y su capacidad para completar la tarea deseada (es decir,. comprando un artículo). Por último, si un usuario está tratando de interactuar con la página pero se mueve cuando hace clic en el botón, puede causar una experiencia frustrante. Un excelente ejemplo de esto se puede ver aquí.
Actualmente, no hay métricas claramente definidas que intenten medir la experiencia que un usuario tiene con un sitio web y esto es lo que Google está tratando de cambiar. La experiencia del usuario es extremadamente importante a considerar al optimizar un sitio web, y hay más que considerar que solo la velocidad. Crear la experiencia óptima para los usuarios los alentará a regresar a su sitio web y proporcionará el contenido que buscan más rápido.
John Mueller ha declarado que Core Web Vitals utilizará datos de campo a nivel de dominio (o con agrupaciones de páginas web) para establecer la clasificación. Los datos de campo significan que las clasificaciones se basarán en interacciones reales del sitio en lugar de interacciones simuladas, como con los datos de laboratorio, y el algoritmo analizará todas las páginas con las que los usuarios interactúan (ocasionalmente, incluidas las páginas no indexadas).
Mirar el CWV a nivel de dominio significa que Google analizará el sitio web en su conjunto, en lugar de página por página. Esto se debe a que algunas páginas no tienen suficientes puntos de datos para que Google haga una clasificación precisa.
Si bien Google se centra más en la experiencia del usuario, esto no significa que se ignoren el contenido u otras métricas. El algoritmo de Google considerará todos los factores de clasificación, los nuevos Vitales web principales, los enlaces y el contenido al clasificar las páginas.
Además, Google está abierto a comentarios sobre la métrica CLS. Puede leer más sobre los planes de los desarrolladores para la métrica y proporcionar comentarios sobre sus soluciones para penalizar potencialmente las páginas atractivas. Dos de los problemas que están investigando son páginas de desplazamiento infinitas que cambian el contenido o las páginas de aplicaciones individuales.
Cómo prepararse para las CORE WEB VITALS
Google ha anunciado que lanzará esta actualización en mayo de 2021; Esto nos proporciona un poco más 1 MES para preparar y optimizar sitios web. Hay una variedad de herramientas y problemas comunes que podemos analizar para asegurarnos de que los sitios web estén listos para la actualización.
En este artículo tienen más información sobre ello: 4 herramientas para medir las WEB CORE VITALS
Herramientas
Las siguientes herramientas se enumeran por simplicidad y facilidad de uso, desde la primera más fácil hasta la última herramienta más orientada al desarrollador:
Acciones
A continuación se presentan algunas sugerencias de dónde comenzar cuando se prepare para la actualización de mayo de 2021. Se agruparán por preparaciones técnicas y de contenido.
Preparaciones técnicas
- Especifique espacio para imágenes y otros elementos - Esta optimización está directamente relacionada con el CLS y la experiencia del usuario de una página. Es frustrante intentar hacer clic en un botón solo para mover la página y presionar un anuncio de carga. Para evitar esta experiencia, puede especificar imágenes y agregar dimensiones en el CSS. Esto le dice al navegador que hay algo que se cargará más adelante y reducirá la "salvaje" de la página.
- Acelera tu servidor- Cuanto más rápido responda su servidor a las solicitudes, más rápido se cargará la página. Es mejor evaluar su plataforma de alojamiento, cómo se configuró el servidor y cómo funcionan las bases de datos. Las plataformas de alojamiento deben funcionar bien a un precio decente y las del servidor deben configurarse con una versión reciente de PHP. Comprender cómo funciona su base de datos y cómo responde el servidor a las solicitudes puede revelar oportunidades para mejoras de velocidad. También es importante tener en cuenta los CDN, como Cloudflare y Time to First Byte (TTFB). Cloudflare tiene mecanismos integrados que ayudan a acelerar un sitio web, como el cierre del servidor y la minificación automática y la compresión de los activos almacenados. Esto puede ser útil para sitios web con pilas tecnológicas más antiguas.
- CSS crítico - Para reducir la cantidad de tiempo que tarda un servidor en responder a cada solicitud, puedes buscar CSS crítico. Los archivos CSS tienden a ser grandes y tardan un tiempo en leer el navegador, proceso, y renderizar la página, lo que significa que el usuario tarda más en ver la página. Agregar el CSS dedicado al contenido superior en el HTML y cargar el archivo más grande más adelante puede ayudar a mejorar el LCP. Al detallar los elementos críticos de su página con CSS e incrustarlo en su código, la página puede parecer cargarse más rápido, mejorando la experiencia del usuario.
- Carga de guiones de terceros- La velocidad de la página también puede verse afectada por fuentes externas, como los scripts de anuncios de terceros. Si usa scripts de anuncios, asegúrese de querer realmente usar ese script de anuncios y considere cargar los scripts de forma asincrónica. Esto permite que el navegador cree la página antes de solicitar la información externa. También puede agregar un atributo async o defer al
scriptetiquetas para ayudar con la carga, que le dice al navegador que continúe renderizando otros elementos mientras carga el script en segundo plano. Otra opción es probar páginas con y sin los scripts para ver qué scripts tienen un fuerte impacto en LCP y CLS - Revise las páginas no indexadas- Debido a la declaración de Mueller sobre el análisis de sitios web a nivel de dominio o con la agrupación de páginas para CWV, es importante revisar las páginas no indexadas para un rendimiento rápido. Aunque Google no clasificará estas páginas en los resultados de búsqueda, los usuarios interactúan con páginas sin índice y en eso se centra la actualización: la interacción del usuario. Esto será especialmente importante para sitios web más pequeños que no tienen muchas páginas para que Google recopile puntos de datos página por página. Los sitios más grandes pueden evitar problemas con páginas lentas y sin índice, pero deben tener en cuenta que es posible que Google los use en la información de clasificación de WCV.
Preparaciones de contenido
Características a tener en cuenta
Junto con los factores de clasificación de CWV y las nuevas herramientas, Google también ha declarado que los sitios web de excelente rendimiento pueden aparecer en las principales historias, independientemente de la configuración de AMP. Será importante recordar esto para cualquier sitio web relacionado con noticias o aquellos que intentan obtener visibilidad a través de artículos.
Además, existe la posibilidad de Google destaca sitios web de rendimiento excepcional en resultados de búsqueda que se puede monitorear en Google Search Console. El nuevo icono se verá así:
Captura de pantalla de Peyman Khalili
Esto es algo a tener en cuenta al revisar los fragmentos destacados y la cantidad de SERP que controla su sitio web para una consulta determinada.
Google no ha anunciado la fecha exacta del lanzamiento o qué gran impacto tendrá en los sitios web. Sin embargo, con este aviso previo y el anuncio de nuevos factores de clasificación, podemos preparar sitios web para que funcionen lo mejor que puedan.
Fuente: oncrawl.com
